Local Source Mobile App Concept —
Case Study
Role
UX Design | User Research | Prototyping
Time
2 month
Yelp
Yelp is an online local source review service. While many companies include the review section as part of their many other marketing value propositions. Visitor reviews are Yelp's main asset. They also allow the owner to have a much more personal connection with their customers. Creating a community-based sharing experience.
Challenge
One of Yelp's problems is that the service search and review is its only asset; While other competitors have multiple assets that are more popular with the public. But people know what Yelp does and have understood its position.
The Goal
The goal is to improve their existing features and find new important value propositions so they can continue to be the leader for their competitors instead of chasing them.
Research
Competitive Analysis
I started by researching the search term “Yelp competitor” on Google to learn about companies that offer similar services like Yelp. I also researched travel websites that have a review function, since it is one of the ways people do while planning their trips. I narrowed down my findings by researching more about each company that provided similar services, My results led me to local review companies like “Google Maps”, “TripAdvisor (Web)”, and “Foursquare”.
User Research — Interview
-
We found that people tend to get recommendations for restaurants from their friends and family. They didn’t put much trust in online reviews from strangers. One said they heard people pay to inflate Yelp reviews. People were more likely to leave reviews if they had memorable experiences, such as staff being extra helpful.
-
Those that didn’t want to try new things cited being picky and were only comfortable with familiar places they had always been.
-
Some younger interviewees enjoyed texting or using Instagram to share images of their meals. They usually found new places to try based on the aesthetic restaurant images.
 |  |  |
|---|
Personas / Empathy Map / Journey Map
Since having good food on budget and half of the interviewees are travelers, I have created a persona that is an international student on a budget.
 |  |  |
|---|
Task Flow
I have created the task flow by using the User Scenario.
 |  |
|---|
Wireframes Prototype & Test
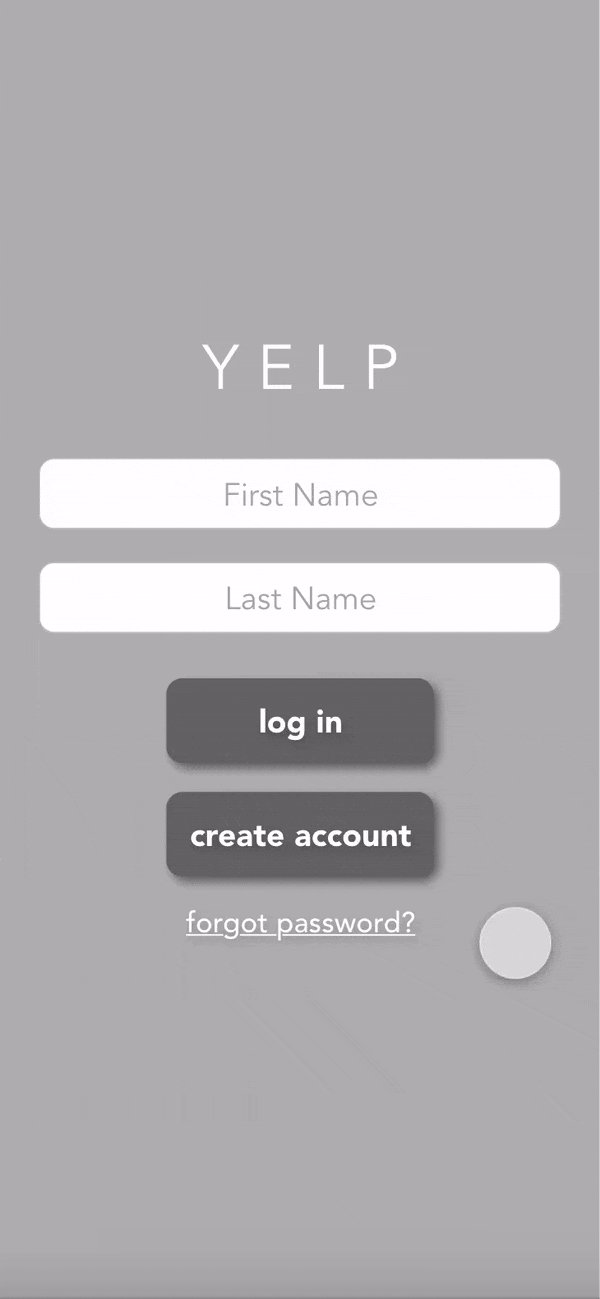
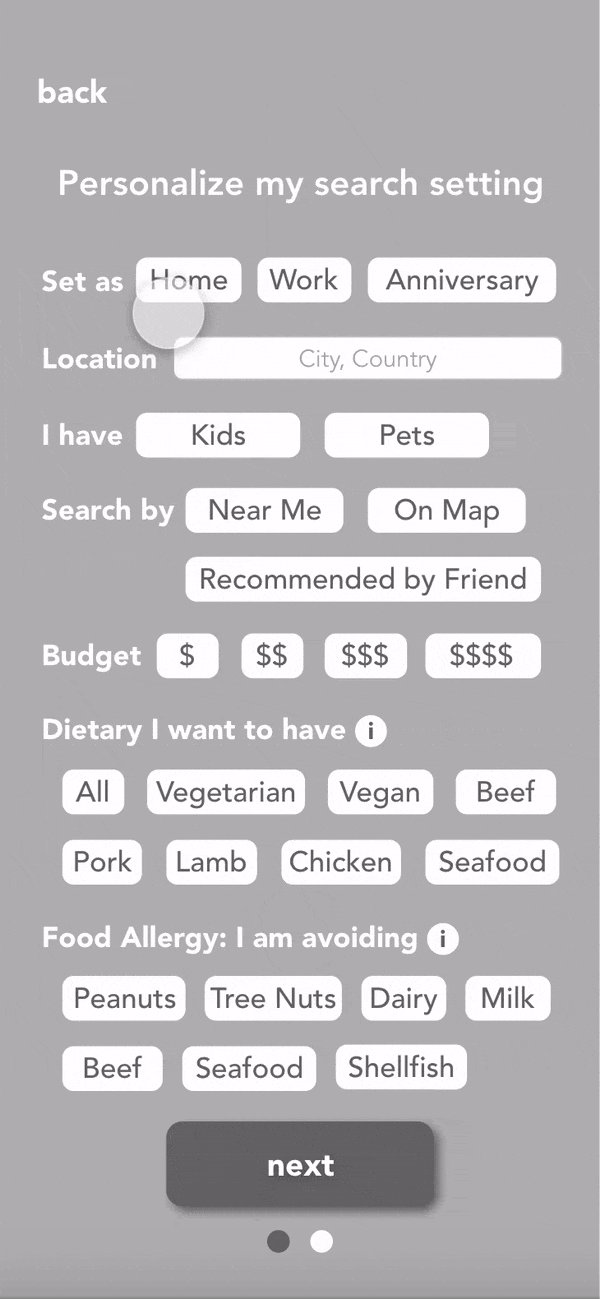
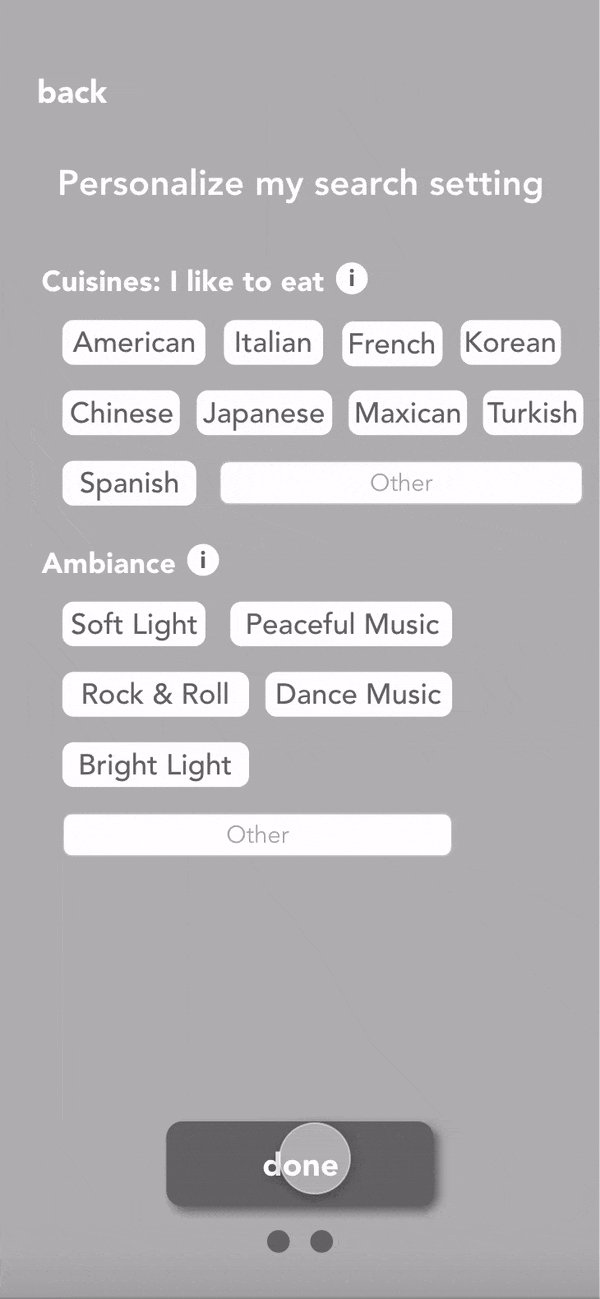
Low-fidelity Prototype
 |  |
|---|
Summary of Testing
-
Testers gave feedback that it is confusing when using Google or Facebook to log in or sign in. Some thought it was an ad.
-
They wish there were a lot more selections.
-
Many are confused about how many people they should put in for the family section. There is no “0” in the pet section.
-
They point out that there are no “Non” or “All” selections for different categories.
-
One tester doesn’t understand why they need to put their birthday to create the account.
New Findings
I was working on the paper prototype, looking for ways to revise our layouts. Suddenly, I noticed the sign-up filter had a “Food allergy” filter, but my interviewees never express this issue. I realized that I put it down because I had lunch with one of my family friends. One of their children had a peanut allergy. So I decided to go back and dig deeper about whether users need to have this feature.
Competitive Analysis
I remember I was using Pret a Manger's app. It had a feature that shows the ingredients they use in the food. It was to help the customer that has food allergies to know all the food sources. So they don't consume them by accident.
User Research
-
Some people didn't have friends or know of anyone that has a food allergy. But they have vegetarian friends that can't go to many restaurants since they don't offer a vegetarian menu.
-
Everyone's allergic reactions are different. Some only had mild symptoms, and some are severe.
-
For people with allergies, they have different responses. Some will avoid it at all costs because the reactions are severe. Some will know because of weird taste. Some will be cautious, but not strictly, and they can have a bit of the food if they chose to eat.
Personas / Empathy Map / Journey Map
After the second user research, I have used my friend as the persona inspiration and create it through his perspective.
 |  |  |
|---|
Solution
I had created the signed-up pages for the new user. They can set up their default restaurant search preferences. To the existing user, they can go to their profile to create the search preferences. There can be multiple search preferences and can switch accordingly.
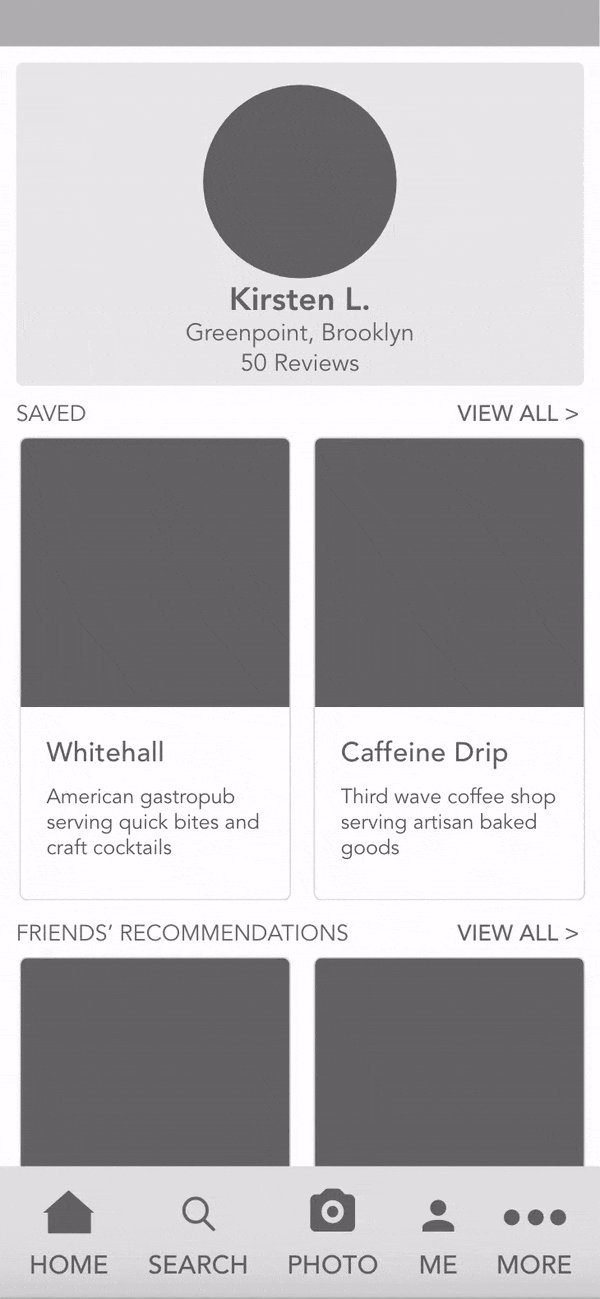
Mid-fidelity Prototype
Screen mock-up
 |  |
|---|
Prototype recording
 |
|---|
Takeaway
While I am still figuring out how to make Yelp's review system much more trustworthy. Through the journey of finding the problems and solutions, I found more features that Yelp can include to help its users. I believe adding these features, will be able to attract more users to use the search engines.
In the next steps, I will work on Hi-fidelity Prototype for user testing. I will add a "skip" button on "Personalized my search setting" so they have choices to create later.
I also learned that it's always a good idea to go back and refine the findings. When I found an important value proposition during the prototype, I went back to competitor analysis and find out more about if the users do want it or noticed the users that I never came across in the interview.

